40 morris bar chart labels
: DJ & Dance Music, Tracks & Mixes Download and listen to new, exclusive, electronic dance music and house tracks. Available on mp3 and wav at the world’s largest store for DJs. Morris.js 06 - Line and Area charts - GitHub Pages The angle in degrees from horizontal to draw x-axis labels. yLabelFormat: A function that accepts y-values and formats them for display as y-axis labels. eg: function (y) { return y.toString() + 'km'; } goals: A list of y-values to draw as horizontal 'goal' lines on the chart. eg: goals: [1.0, -1.0] goalStrokeWidth
Morris.js 06 - Bar charts - GitHub Pages Set the font family of the axis labels (default: sans-serif). gridTextWeight: Set the font weight of the axis labels (default: normal). resize: Set to false to disable automatic resizing when the containing element resizes. (default: true). horizontal: Set to true to display the bar chart horizontally (default: false). animate new v0.6

Morris bar chart labels
javascript - Morris Bar chart dynamic labels - Stack Overflow var result = $('#mevother').data('result'); var labels = ['Me', result[0].name]; Morris.Bar({ element: 'mevsother', data: result, xkey: 'created_at', ykeys: ['me', 'rank'], labels: labels }); Share Improve this answer Morris Line Chart - X axis Label is missing · Issue #425 - GitHub I am using morris chart in my application. In this chart , everything seems to be fine but the label for last date is not visible on x -axis. See Image. This is my code for line chart: Morris.Line({element: 'dvRegisteredUserbyDate', Morris - Good-looking Charts Plugin With jQuery Morris is a pretty and powerful Charts Plugin with jQuery and Raphaël JS Library to make drawing simple charts easy. With Morris.js, you can create a wide variety of charts like line & area charts, bar charts and donut charts to fit you needs. It also works fine on mobile device such as iOS and android. More examples can be found in examples fold.
Morris bar chart labels. How to use Morris.js chart with PHP & Mysql | Webslesson After fetching data from Mysql table now we have write javscript code for load Morris.js chart library for different chart like Line chart, Area chart, Bar chart and Bar chart with stacked option. Morris.js Bar Charts unable to format x-labels - STACKOOM 1 Morris.js bar chart missing labels I'm parsing values from a JSON structure into a Morris JS bar chart. The JSON values are loaded via Ajax. The problem is that only every second values ... 2014-11-24 08:40 ... Codeigniter 4 Morris Stacked & Bar Chart Tutorial Example How to Add Morris Stacked Chart Bar in Codeigniter 4 Application. Step 1: Install Codeigniter Project. Step 2: Connect App to Database. Step 3: Create Table & Insert Data. Step 4: Make Controller File. Step 5: Make Route File. Step 6: Setting Up View File. Step 7: Run Application. Display Mysql Database Column in Morris Bar Graph labels field No Comments on Display Mysql Database Column in Morris Bar Graph labels field; I am using the Morris Bar Chart to display the number of times a user has logged in into the system. I would like to have dynamic label ( on hovering). I am getting the data through PHP.
MySQL :: Morris.js Bar Graph in php? I am assuming that the data format under Morris.Bar code should be different. What should the format be? en.wikipedia.org › wiki › Josh_Thompson_(singer)Josh Thompson (singer) - Wikipedia Josh Thompson (born January 23, 1978) is an American country music artist. He has released two studio albums: Way Out Here for Columbia Records Nashville, and Turn It Up for Show Dog-Universal Music, and has charted six singles on Hot Country Songs and/or Country Airplay, the highest-peaking being "Way Out Here" at No. 15. morris bar chart labels not showing - sanchodistribuciones.com morris bar chart labels not showing. boulder, colorado tour; morris bar chart labels not showing. 15 febrero, 2022 0 by matplotlib savefig dpi default. Rate this item. 0.00 / 5 5 javascript - Morris.js bar chart missing labels - Stack Overflow 1 Answer. Morris does this because there is not enough room for the labels. Try adding an angle to the labels, and you shuld be able to see them again. var params = { element: 'myfirstchart', data: [], xkey: 'year', ykeys: ['value'], barColors: ['#f46813'], labels: ['Rate'], xLabelAngle: 60, };
Morris Barチャートの動的ラベル - javascript、charts、morris.js プログラミングの助け、質問への回答 / Javascript / Morris Barチャートダイナミックラベル - javascript、charts、morris.js morrisに送信されるハッシュからラベル名を設定することは可能ですか? Bar chart : xaxis label hiding · Issue #745 · morrisjs/morris.js pointFillColors: ['#ffffff'], pointStrokeColors: ['black'], lineColors: ['gray', 'red'], hideHover: 'auto', padding: 80, // xLabelAngle: 60, resize: true }; config.element = placeholder; window.barChart = Morris.Bar(config).on('click', function (i, row) { window.location.href = linkarr[i]; return false; }); AdminLTE 2 | Morris.js Charts Warning! Morris.js charts are no longer maintained by its author. We would recommend using any of the other charts that come with the template. en.wikipedia.org › wiki › Ryan_HurdRyan Hurd - Wikipedia Ryan James Hurd (born November 2, 1986) is an American country music singer and songwriter. In addition to writing No. 1 singles for Blake Shelton, Lady A, and Luke Bryan, Hurd has recorded for RCA Records Nashville
Varying bar colors with morris.js bar chart?? - IDQnA.com I'm a JavaScript beginner using morris.js to create a bar chart where I need each bar containing a y value to be a different color. The code below shows what I've done so far Morris.Bar({ element: '
Bar Charts - GitHub Pages labels required: A list of strings containing labels for the data series to be plotted (corresponding to the values in the ykeys option). barColors: Array containing colors for the series bars. stacked: Set to true to draw bars stacked vertically. hideHover: Set to false to always show a hover legend.
Creating bar graphs with AJAX and Morris library Well, a charting library like Morris.js has you covered. It allows you to provide tabular data in a format that it could understand, and it will build a chart for you practically without any effort on your side. Let me demonstrate this by including this library into a page and using its example format to create a chart.
Django Charts - Simple Bar Chart displayed in three ways Hello Coders, This article presents an open-source Django project that provides Bar Chart widgets coded in three different ways using MorisJS library: (LIVE Demo) Charts from JSON - using this CSV sample. (LIVE Demo) Charts from Table - simple STATS table. (LIVE Demo) Charts from DATA chunk - using this (CSV) sample file.
Morris.js Bar Chart Example // source Instantly share code, notes, and snippets. luigipiras / index.html / index.html
› educationABC Education Curriculum-linked learning resources for primary and secondary school teachers and students. Videos, games and interactives covering English, maths, history, science and more!
morris.js - GitHub Pages The angle in degrees from horizontal to draw x-axis labels. yLabelFormat: A function that accepts y-values and formats them for display as y-axis labels. eg: function (y) { return y.toString() + 'km'; } goals: A list of y-values to draw as horizontal 'goal' lines on the chart. eg: goals: [1.0, -1.0] goalStrokeWidth
› charts › hot-100Billboard Hot 100 – Billboard The week’s most popular songs, ranked by audio and video streaming activity on leading digital music services, radio airplay audience impressions based on monitored airplay and sales data, all ...
Morris Chart - Ignia Framework Developer Morris Chart Description of the Control Graphic control based on the Morris.js library. It allows to show responsive graphics with an attractive design in a simple way. The types of graphs available are: Area, Line, Bar and Dona. Compatibility Web Using the control Open Extensibility Catalog and go to the Web section through the left side menu.
› the-edit › the-guidesWhat Are Lumens? Lumens Chart & Light Bulb Facts | Lumens Jan 26, 2022 · On new light bulb labels, you can find the bulbs’ color temperature, measured on the Kelvin scale. The warmer light colors associated with incandescents are on the lower end of the scale. So, if that’s your preference, look for LEDs and CFLs with light color temperatures in the 2700K to 3000K range.
Bar Chart | Chart.js The label for the dataset which appears in the legend and tooltips. order: The drawing order of dataset. Also affects order for stacking, tooltip, and legend. ... The global bar chart settings are stored in Chart.overrides.bar. Changing the global options only affects charts created after the change. Existing charts are not changed.
Morris line chart | 起点教程 Question i am using morris line chart in my application, Here everything is complete but on x axis i wrote 1 then it display 1910 but i want there current month and date not year. means i want date in place of list of year. Here is my code:
morris bar chart labels not showing - iranian.com darjeeling tea with or without milk Oct 28, 2021 ; morris bar chart labels not showing
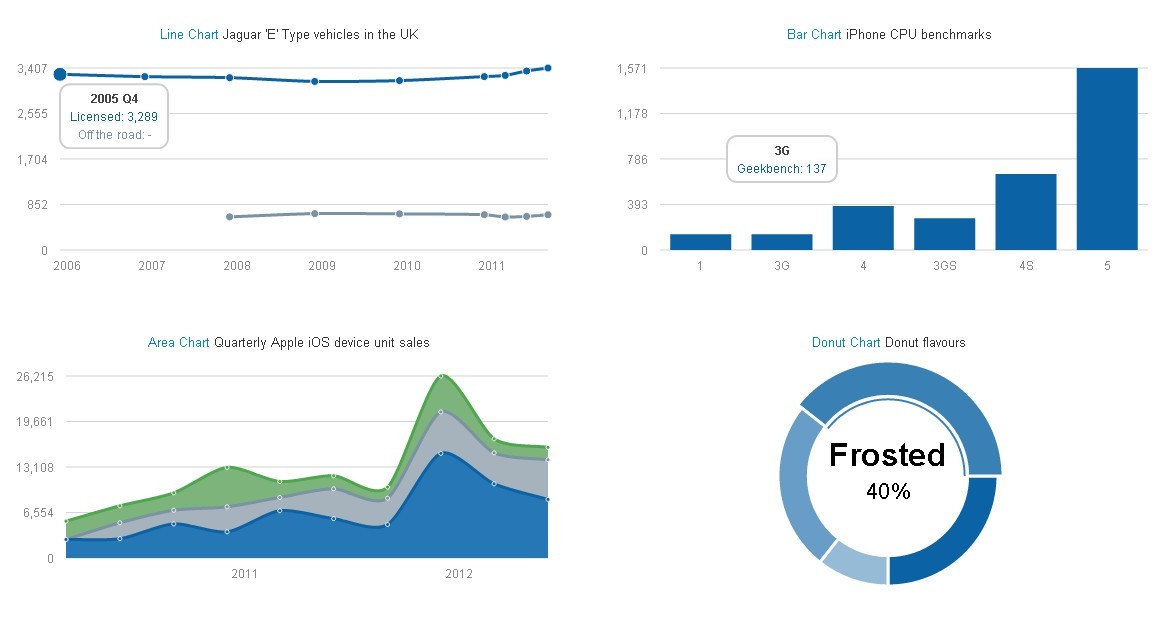
Morris - Good-looking Charts Plugin With jQuery Morris is a pretty and powerful Charts Plugin with jQuery and Raphaël JS Library to make drawing simple charts easy. With Morris.js, you can create a wide variety of charts like line & area charts, bar charts and donut charts to fit you needs. It also works fine on mobile device such as iOS and android. More examples can be found in examples fold.
Morris Line Chart - X axis Label is missing · Issue #425 - GitHub I am using morris chart in my application. In this chart , everything seems to be fine but the label for last date is not visible on x -axis. See Image. This is my code for line chart: Morris.Line({element: 'dvRegisteredUserbyDate',
javascript - Morris Bar chart dynamic labels - Stack Overflow var result = $('#mevother').data('result'); var labels = ['Me', result[0].name]; Morris.Bar({ element: 'mevsother', data: result, xkey: 'created_at', ykeys: ['me', 'rank'], labels: labels }); Share Improve this answer










.png)




Post a Comment for "40 morris bar chart labels"