42 highcharts data labels style
› docs › chart-design-and-styleStyle by CSS | Highcharts The data label. Use .highcharts-data-label-box to style the border or background, and .highcharts-data-label text for text styling. Use the dataLabels.className option to set specific class names for individual items. Replaces background, border, color and style options for series.dataLabels. Demo of styling data labels. › docs › accessibilityAccessibility module | Highcharts If you place the description next to the chart with the highcharts-description class set on the description element, Highcharts will automatically link this description to the chart and make it available to screen reader users. Linked description: This behavior can be configured with the accessibility.linkedDescription option. It is possible to ...
› blog › productsHighcharts Javascript Charting Library | Highcharts All our charting libraries work with any back-end database or server stack. Provide data in any form, including CSV, JSON, or load and update it live. Wrappers for most popular languages, such as .Net, PHP, Python, R, and Java, as well as iOS, and Android, and frameworks like Angular, Vue and React, are available from Highcharts or our community.
Highcharts data labels style
stackoverflow.com › questions › 32335393Add labels to columns in highcharts pie chart legend Sep 01, 2015 · I am working on highcharts and I have problem with legend. I have 4 columns in legend of pie chart and need to give headings to each of these columns. I am using following code and result is given below. Installation | Highcharts C. Load Highcharts Stock or Highcharts Maps# Highcharts is already included in Highcharts Stock, so it is not necessary to load both. The highstock.js file is included in the package. The highmaps.js file is also included, but unlike highstock.js, this doesn't include the complete Highcharts feature set. Highcharts Stock and Highcharts Maps can ... stackoverflow.com › questions › 47821351highcharts, Set minimum height for stacked column chart? Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Talent Build your employer brand
Highcharts data labels style. › docs › chart-and-series-typesChart types | Highcharts Highcharts support a range of different chart types so data can be displayed in a meaningful way. Highcharts supports a long list of different chart types, among others line , spline , area , areaspline , column , bar , pie , scatter , gauge , arearange , areasplinerange and columnrange . api.highcharts.com › highchartsHighcharts JS API Reference Aug 29, 2022 · Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. Highcharts JS API Reference Highcharts JS API Reference System Center Operations Manager REST API Reference 04.04.2022 · In this article. Welcome to the System Center Operations Manager REST API Reference. This reference of the Representational State Transfer (REST) API is applicable to System Center Operations Manager 1801 and later versions.
Highcharts Documentation | Highcharts Highcharts Documentation# Topics# Installation; Your first chart; FAQs; Demo# For live examples see our demo pages: Highcharts demo; Highcharts Stock demo; Highcharts Maps demo; Highcharts Gantt demo; API# For more specific information on Highcharts options and functions, visit our API sites which also include several live and customizeable ... Highchart basic column time sensitive comparison side by side 13.10.2022 · I have a set of data I want to chart into highcharts: Series 1: 0 : {tbldate: "1665545400000", tbldata: 39.960960388183594} 1 : {tbldate: "1665547200000", tbldata: 2. Stack Overflow. About; Products For Teams; Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with … stackoverflow.com › questions › 47821351highcharts, Set minimum height for stacked column chart? Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Talent Build your employer brand Installation | Highcharts C. Load Highcharts Stock or Highcharts Maps# Highcharts is already included in Highcharts Stock, so it is not necessary to load both. The highstock.js file is included in the package. The highmaps.js file is also included, but unlike highstock.js, this doesn't include the complete Highcharts feature set. Highcharts Stock and Highcharts Maps can ...
stackoverflow.com › questions › 32335393Add labels to columns in highcharts pie chart legend Sep 01, 2015 · I am working on highcharts and I have problem with legend. I have 4 columns in legend of pie chart and need to give headings to each of these columns. I am using following code and result is given below.





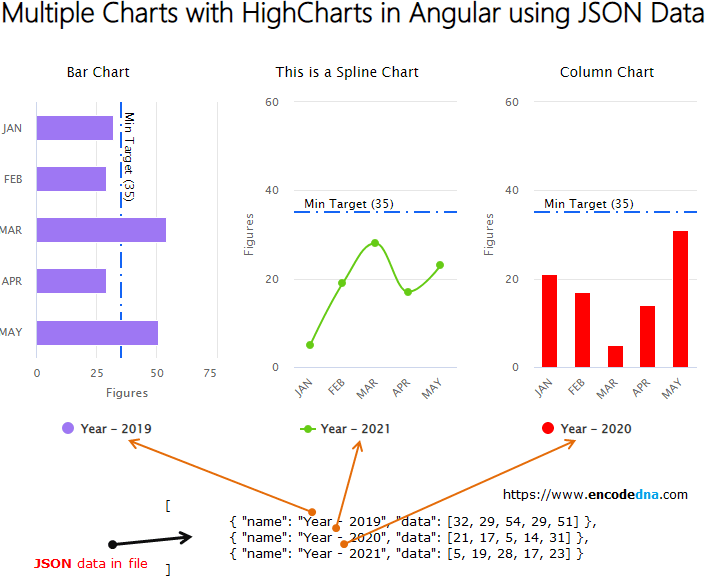
![HIGHCHART] * Line and column Mix : 네이버 블로그](https://mblogthumb-phinf.pstatic.net/MjAyMDA1MjdfMjEw/MDAxNTkwNTQ1MDI4MzMz.MBSCBXQimjnrbVvWEUIe2fJZRYMbyGt0yZqeddPNH7gg.hf4P9mi_E5KolZu-WVCdBBwqCydtp34ttxP1-In_KUYg.PNG.realmani/image.png?type=w800)






























Post a Comment for "42 highcharts data labels style"