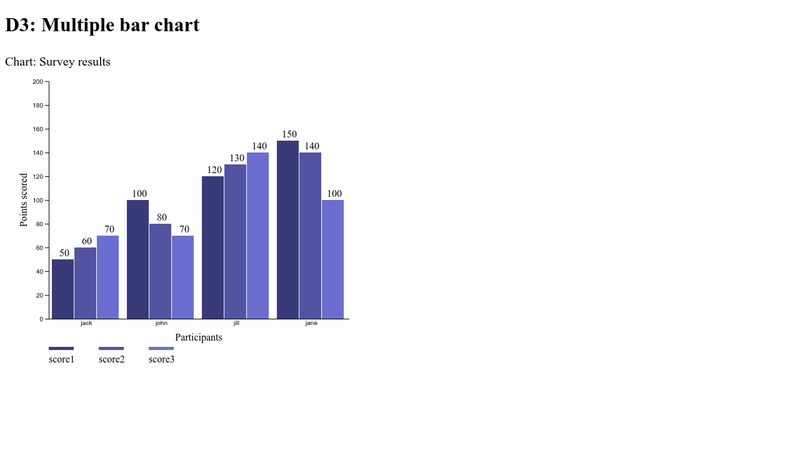
43 d3 bar chart labels
blog.risingstack.com › d3-js-tutorial-bar-chartsD3.js Bar Chart Tutorial: Build Interactive JavaScript Charts ... May 10, 2022 · Wrapping up our D3.js Bar Chart Tutorial. D3.js is an amazing library for DOM manipulation and for building javascript graphs and line charts. The depth of it hides countless hidden (actually not hidden, it is really well documented) treasures that waits for discovery. This writing covers only fragments of its toolset that help to create a not ... c3js.orgC3.js | D3-based reusable chart library C3 gives some classes to each element when generating, so you can define a custom style by the class and it's possible to extend the structure directly by D3. Controllable C3 provides a variety of APIs and callbacks to access the state of the chart.
github.com › d3 › d3-scaled3-scale/README.md at main · d3/d3-scale · GitHub Aug 01, 2021 · The related band and point scales are useful for position-encoding ordinal data, such as bars in a bar chart or dots in an categorical scatterplot. This repository does not provide color schemes; see d3-scale-chromatic for color schemes designed to work with d3-scale.

D3 bar chart labels
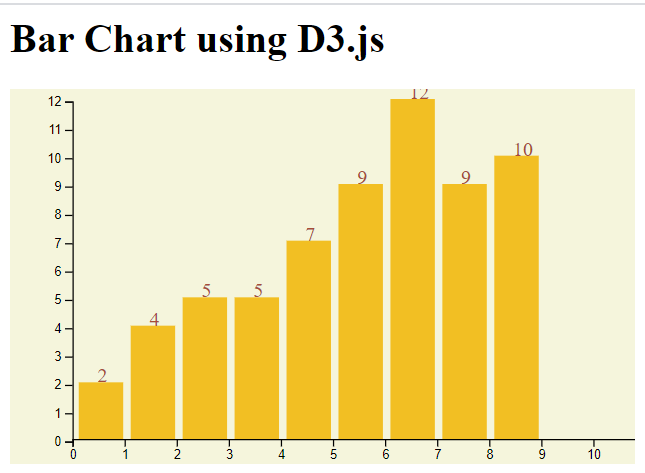
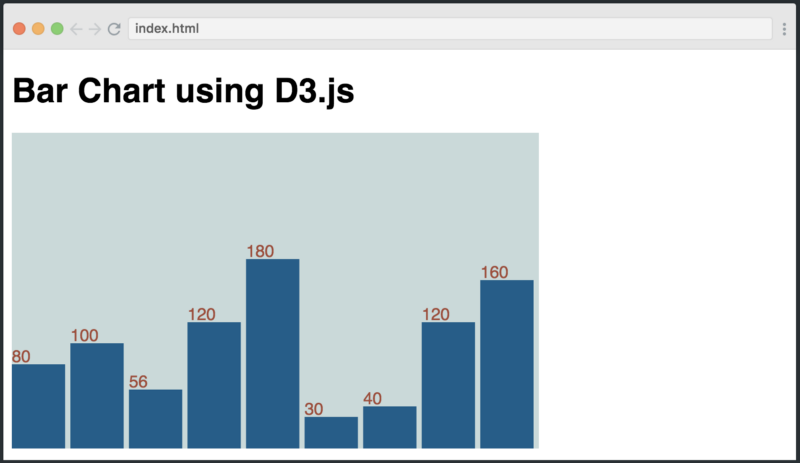
c3js.org › referenceC3.js | D3-based reusable chart library The CSS selector or the element which the chart will be set to. D3 selection object can be specified. If other chart is set already, it will be replaced with the new one (only one chart can be set in one element). If this option is not specified, the chart will be generated but not be set. › d3js › create-bar-chartCreate Bar Chart using D3 - TutorialsTeacher Remember that the y-value here would be the tip of the bar since it is calculated from the origin and origin is at (0,0). And the output now is: Bar Chart in D3.js. We have created our data-driven visualization! Add Labels to Bar Chart. To add labels, we need to append text elements to our SVG. We will need labels for the x-axis and y-axis. github.com › d3 › d3Gallery · d3/d3 Wiki · GitHub 3D Honeycomb Bar Chart: 3D Bar Chart: Chord Viz: Russian State Duma: Circular visualization of integer sequences from OEIS: Curve Comparison Tool: Flight Visualization: D3.js v4.x Modules: Calendar View (v4, Commented) Relationship: Interactive Bubble Chart: US H1b Worker Salaries: Correlation Matrix: Map and context with brushing
D3 bar chart labels. plotly.com › python › bar-chartsBar charts in Python - Plotly Bar chart with Plotly Express¶ Plotly Express is the easy-to-use, high-level interface to Plotly, which operates on a variety of types of data and produces easy-to-style figures. With px.bar, each row of the DataFrame is represented as a rectangular mark. github.com › d3 › d3Gallery · d3/d3 Wiki · GitHub 3D Honeycomb Bar Chart: 3D Bar Chart: Chord Viz: Russian State Duma: Circular visualization of integer sequences from OEIS: Curve Comparison Tool: Flight Visualization: D3.js v4.x Modules: Calendar View (v4, Commented) Relationship: Interactive Bubble Chart: US H1b Worker Salaries: Correlation Matrix: Map and context with brushing › d3js › create-bar-chartCreate Bar Chart using D3 - TutorialsTeacher Remember that the y-value here would be the tip of the bar since it is calculated from the origin and origin is at (0,0). And the output now is: Bar Chart in D3.js. We have created our data-driven visualization! Add Labels to Bar Chart. To add labels, we need to append text elements to our SVG. We will need labels for the x-axis and y-axis. c3js.org › referenceC3.js | D3-based reusable chart library The CSS selector or the element which the chart will be set to. D3 selection object can be specified. If other chart is set already, it will be replaced with the new one (only one chart can be set in one element). If this option is not specified, the chart will be generated but not be set.







































Post a Comment for "43 d3 bar chart labels"