40 highcharts format y axis labels
yAxis.labels.formatter - Highcharts API yAxis.labels.formatter ... Callback JavaScript function to format the label. The value is given by this.value . Additional properties for this are axis , chart , ... yAxis.labels.useHTML | highcharts API Reference Callback JavaScript function to format the label. The value is given by this.value . Additional properties for this are axis , chart , isFirst , ...
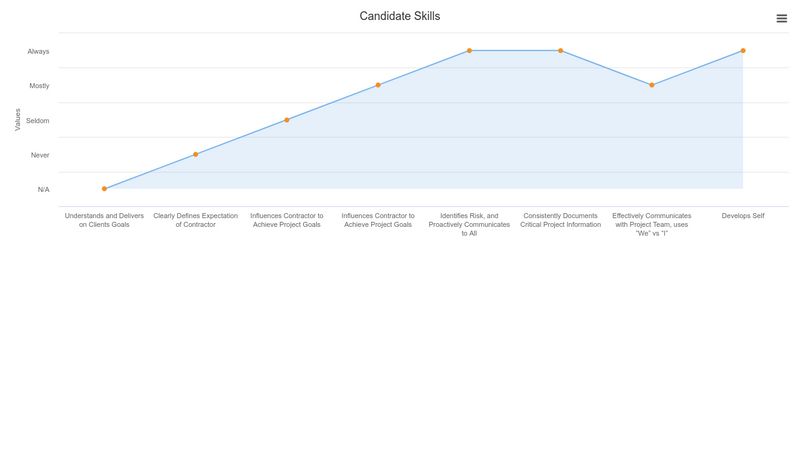
Timeline chart | Highcharts Other configuring options#. Customize a timeline chart with options that are standard to most Highcharts charts, such as data labels width, distance or using the point properties, color, x, y, markers or the connectors. In the demo below the color properties of the marker data point property is setting the color of a section in the timeline.. The demo below illustrates styling of …
Highcharts format y axis labels
yAxis.labels.formatter | highcharts API Reference A format string for the axis label. The context is available as format string variables. For example, you can use {text} to insert the default formatted text. Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. yAxis.labels | Highcharts JS API Reference yAxis.labels. The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1.
Highcharts format y axis labels. Highcharts for R users – Highcharts This object has a column called date, a column called asset and a column called returns.It’s considered a long data object because the ETFs are stacked in rows, whereas asset_returns_xts is considered a wide data object because each ETF has its own column and makes the object wider.asset_returns_long and asset_returns_xts hold the exact same information, but in … yAxis.labels.step | highcharts API Reference Callback JavaScript function to format the label. The value is given by this.value . Additional properties for this are axis , chart , isFirst , ... Data and information visualization - Wikipedia Data and information visualization (data viz or info viz) is an interdisciplinary field that deals with the graphic representation of data and information.It is a particularly efficient way of communicating when the data or information is numerous as for example a time series.. It is also the study of visual representations of abstract data to reinforce human cognition. Format Highcharts y-axis labels - Stack Overflow Sept 30, 2014 — Format Highcharts y-axis labels ... But in both cases $3000 is displayed instead of $3k. Is it possible to add a currency symbol without losing ...
With HighCharts, how can I have the same tooltip formatter as my y axis ... Sep 12, 2018 · With HighCharts, is there a way for my tooltip formatter to use the selected y axis formatter? In this jsfiddle, I've added a y axis formatter (divide by thousand), but the tooltip contents remain unformatted. Edit: I have a dynamic number of y-axis and series. yAxis.labels.enabled | highcharts API Reference Callback JavaScript function to format the label. The value is given by this.value . Additional properties for this are axis , chart , isFirst , ... All About Heatmaps. The Comprehensive Guide | by Shrashti … Dec 24, 2020 · To set the labels on X-axis and Y-axis, ‘xticklabel’ and ‘yticklabel’ parameters are used.⁷ xticklabel: To place tags on the x-axis of heatmap. ‘xticklabels’ is an optional parameter that accepts arguments as “auto,” bool, list-like, numpy array, or int. False: to hide the labels Array/list/int : to set values, other than ... yAxis.labels.y | highcharts API Reference Callback JavaScript function to format the label. The value is given by this.value . Additional properties for this are axis , chart , isFirst , ...
yAxis.labels.format | highmaps API Reference - Highcharts API A format string for the axis label. The context is available as format string variables. For example, you can use {text} to insert the default formatted text. Highcharts Class: Chart Mar 06, 2011 · A generic function to update any element of the chart. Elements can be enabled and disabled, moved, re-styled, re-formatted etc. A special case is configuration objects that take arrays, for example xAxis, yAxis or series.For these collections, an id option is used to map the new option set to an existing object. If an existing object of the same id is not found, the … yAxis.labels | highcharts API Reference A format string for the axis label. The context is available as format string variables. For example, you can use {text} to insert the default formatted text. Pie chart | Highcharts.com Pie charts are very popular for showing a compact overview of a composition or comparison. While they can be harder to read than column charts, they remain a popular choice for small datasets.
How to get highcharts dates in the x-axis - GeeksforGeeks Jun 22, 2020 · For Example, at 4:00 hrs, the value on the y-axis is 100, at 8:00 hrs, the value is 150, and so on. Is it possible to determine the date from the x-axis for each time label? Yes, by observing, we see there are two dates: 1. Jan and 2. Jan and all of the time labels lying between them represent the time on 1. Jan and those lying after 2.
yAxis.labels.format | highcharts API Reference A format string for the axis label. The context is available as format string variables. For example, you can use {text} to insert the default formatted text.
yAxis.labels | Highcharts JS API Reference yAxis.labels. The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1.
Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
yAxis.labels.formatter | highcharts API Reference A format string for the axis label. The context is available as format string variables. For example, you can use {text} to insert the default formatted text.














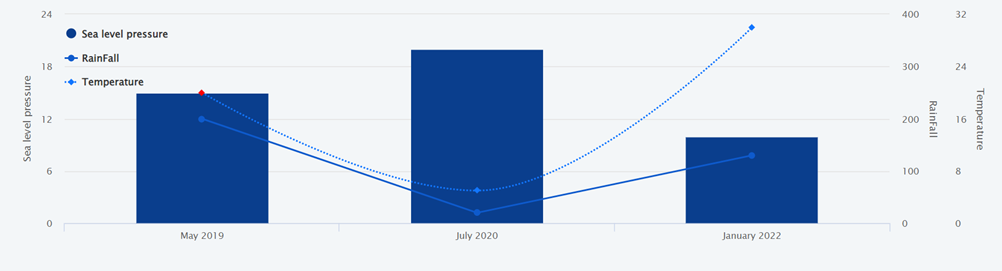
![HIGHCHART] Highcharts more Y-axis combinations : 네이버 블로그](https://mblogthumb-phinf.pstatic.net/MjAyMDA1MjJfMTE2/MDAxNTkwMTA5NTQyOTk0.nOR5JXHhcQHV_x0I3vWcBQrII2ZXLjzBrk7Rgt6AihMg.7pJDXoY_AM9lHZENK54mCK0kk1Nnl-71c9vz81CCSbIg.PNG.realmani/image.png?type=w800)
















.png?width=463&name=excelonz%20(1).png)


Post a Comment for "40 highcharts format y axis labels"